Download Add Border To Svg Path - 252+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-c373.blogspot.com/2021/04/add-border-to-svg-path-252-file-for-free.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Path - 252+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Path - 252+ File for Free How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Another way duplicate the path.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. Another way duplicate the path. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}How can i create a path with a fill and outline similar to.

Svg In Svelte S World Tihomir Selak Blog from blog.tihomir-selak.from.hr
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Path - 252+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File The frame and the chalk are part of the svg image making up the border. Add border to svg container in d3. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. Is there a different way to use css to simply create an outline or border for an svg path? } obviously, while interesting, this isn't the intended result, so we have a few more steps. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Another way duplicate the path. How can i create a path with a fill and outline similar to.
Add Border To Svg Path - 252+ File for Free SVG, PNG, EPS, DXF File
Download Add Border To Svg Path - 252+ File for Free How can i create a path with a fill and outline similar to. The frame and the chalk are part of the svg image making up the border.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. But this would create needless amounts of data.
The path element is the most powerful and useful element. SVG Cut Files
Illustrator Svg Make Thinner Path Graphic Design Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Another way duplicate the path.
Boxy Svg Press for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like. Another way duplicate the path.
Bantam Tools Blog Use Svg Files To Effortlessly Mill Basic Parts Without Learning Cad And Cam for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. Another way duplicate the path.
Svg Text On Path Part 2 Vanseo Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. I have difficulties to style these elements since syntaxes like.
Dynamic Svg Graphics Tips Tricks Appsheet Creator Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to.
Converting Clip Path Polygon To Edge Compatible Svg Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js.
Lets Create A Data Visualization Using Svelte Dev Community for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. Another way duplicate the path.
How Can I Rotate This Svg Element Correctly Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path?
A Guide To Getting Sharp And Crisp Svg Images On Screen for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Illustrator Brushes Download Premium Free Illustrator Brushes Addons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to.
Svg Polyline Element for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Illustrator Brushes Download Premium Free Illustrator Brushes Addons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I have difficulties to style these elements since syntaxes like. Another way duplicate the path.
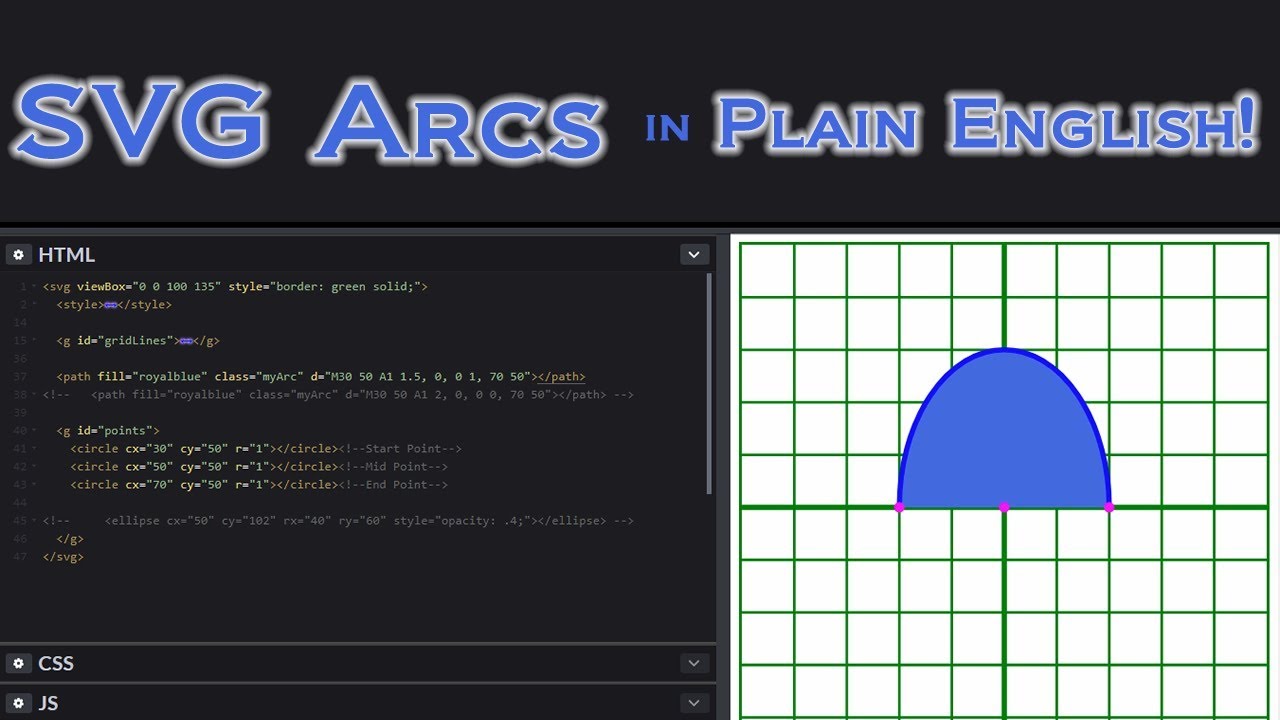
Svg Path Tutorial Arcs In Plain English Youtube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
How To Clip Border Partially With Css Or Svg Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data.
Illustrator Brushes Download Premium Free Illustrator Brushes Addons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data.
Svg Text On Path Part 2 Vanseo Design for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js.
Exporting To Svg Leaving Ghost Path Lines Graphic Design Stack Exchange for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data.
Svg Polyline Element for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean. I have difficulties to style these elements since syntaxes like.
Svg Viewbox Attribute Geeksforgeeks for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have difficulties to style these elements since syntaxes like. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
Text Svg 2 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js.
Download Compound paths (i.e., a path with multiple subpaths) are possible to allow effects such as donut holes in objects. Free SVG Cut Files
The Guide To Integrating And Styling Icon Systems Inline Svg And Icon Components By Claudia Romano Nucleo for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Another way duplicate the path. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean.
But this would create needless amounts of data. Another way duplicate the path.
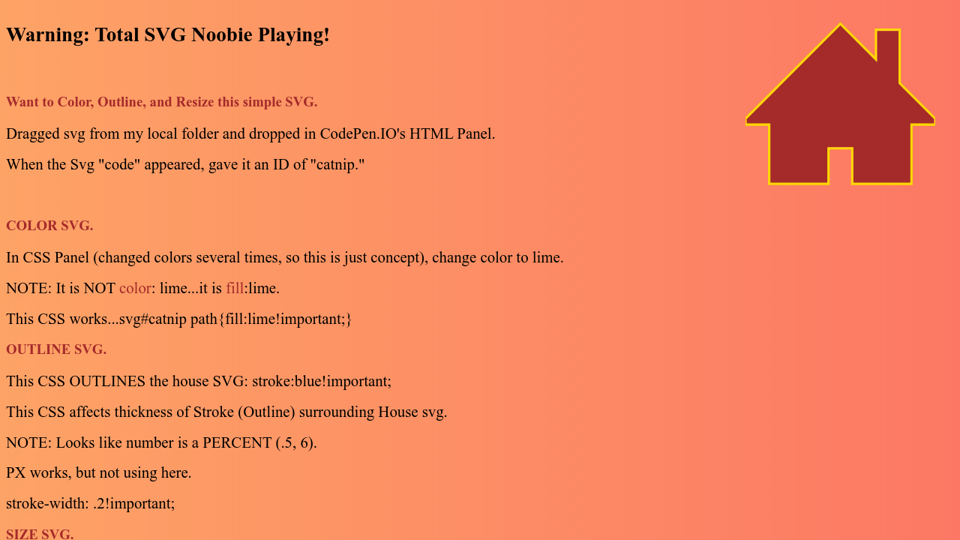
Svg Simple Css Example Fill Stroke Size Hover for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path.
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
Svg Vector Effects 1 2 Part 1 Primer for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Working With Svgs In React Importing Svgs With Webpack And By Ross Bulat Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Edit Colours In Embedded Svg Images Draw Io Helpdesk for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
But this would create needless amounts of data. Another way duplicate the path.
Using Inkscape To Convert Png To Svg Format for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. Another way duplicate the path.
Svg Border Corners With Inner Border Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to.
But this would create needless amounts of data. How can i create a path with a fill and outline similar to.
Styling Svg Use Content With Css Codrops for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. How can i create a path with a fill and outline similar to. But this would create needless amounts of data. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
Svg Animations In React Using React Spring By Neeraj Lagwankar Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. But this would create needless amounts of data.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Dynamic Svg Graphics Tips Tricks Appsheet Creator Community for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Is there a different way to use css to simply create an outline or border for an svg path?
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
How To Correct Bug In Svg Path Library Tex Latex Stack Exchange for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Another way duplicate the path.
Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
Tips For Designing And Exporting Svg Icons With Illustrator Medialoot for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. But this would create needless amounts of data.
How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
The New Code Svg Decoration Strokes for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Another way duplicate the path. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Svg Draw Border Animation Html Css Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
So far i have found a couple of ways but none that is particularly clean. How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data.
Another way duplicate the path. How can i create a path with a fill and outline similar to.
Svg Border Corners With Inner Border Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? But this would create needless amounts of data. How can i create a path with a fill and outline similar to. Another way duplicate the path.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
How To Merge Curve And Line Shape Together In Svg Path Stack Overflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path. How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
Svg Text On Path Part 2 Vanseo Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. Another way duplicate the path. So far i have found a couple of ways but none that is particularly clean.
So far i have found a couple of ways but none that is particularly clean. Another way duplicate the path.
Svg Polyline Element for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. Is there a different way to use css to simply create an outline or border for an svg path? How can i create a path with a fill and outline similar to. But this would create needless amounts of data.
But this would create needless amounts of data. So far i have found a couple of ways but none that is particularly clean.
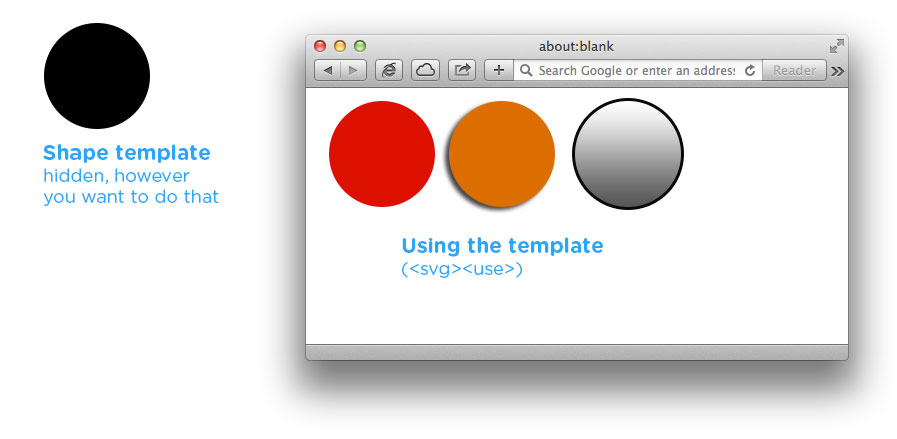
Svg Tabs Using An Svg Shape As Template Css Tricks for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. I'am injecting svg elements into a webpage thanks to d3js. So far i have found a couple of ways but none that is particularly clean. But this would create needless amounts of data. Another way duplicate the path.
How can i create a path with a fill and outline similar to. So far i have found a couple of ways but none that is particularly clean.
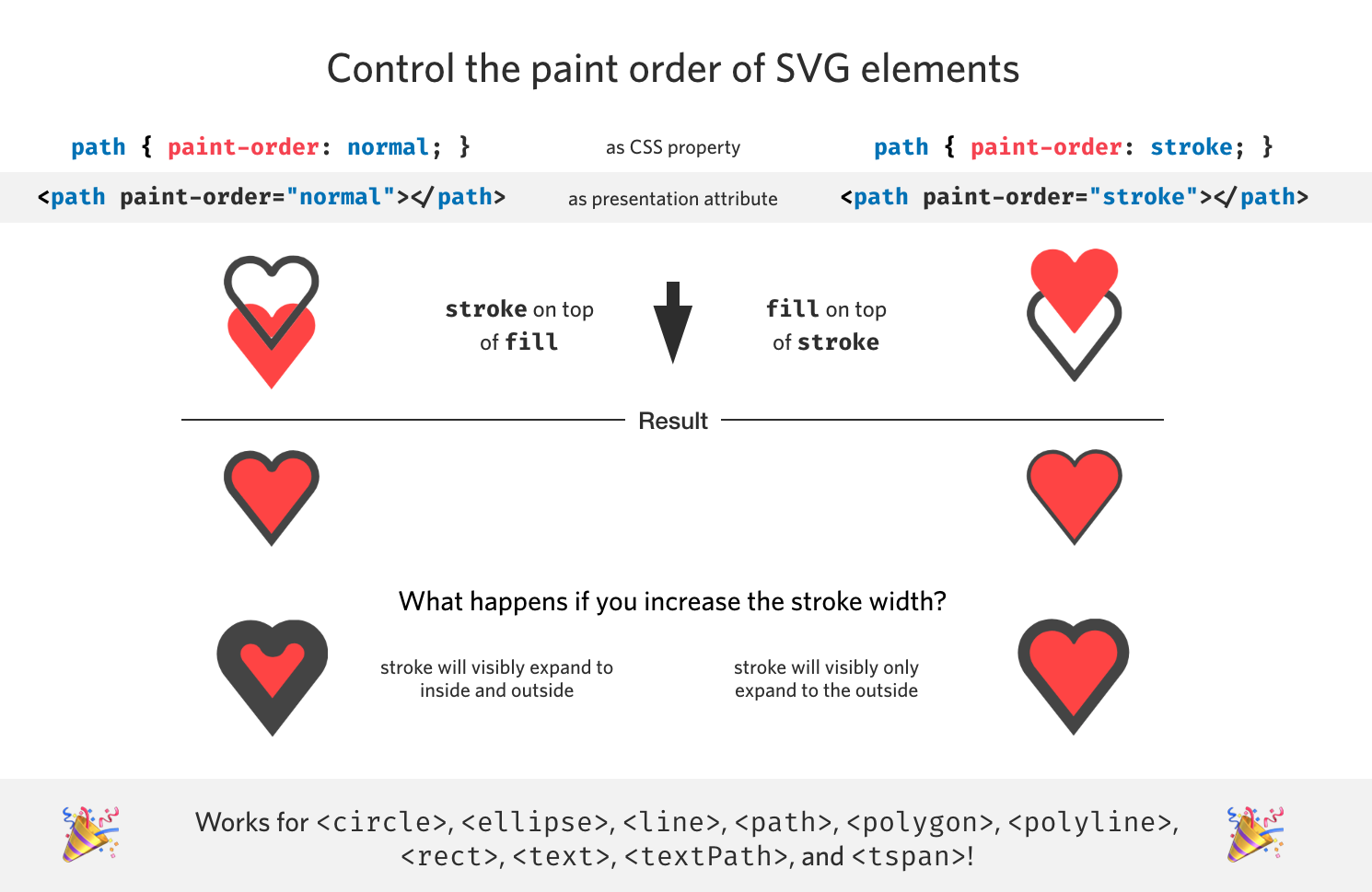
The Paint Order Of Svg Elements And Their Stroke And Fill Is Configurable Stefan Judis Web Development for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i create a path with a fill and outline similar to. Is there a different way to use css to simply create an outline or border for an svg path? So far i have found a couple of ways but none that is particularly clean. I'am injecting svg elements into a webpage thanks to d3js. Another way duplicate the path.
But this would create needless amounts of data. Another way duplicate the path.

